The PDF Thumbnails plugin comes with the Elite license plan, and it’s a separate plugin that should be installed on your site.
Installation
You should have received an email containing a link to a ZIP file when you purchased the product. Download the ZIP to your computer. In your WordPress site’s admin panel, go to Plugins, click ‘Add New’, and then ‘Upload Plugin’. Locate the ZIP file and then click ‘Install Now’. Make sure you click to Activate the plugin.
Generating a Thumbnail
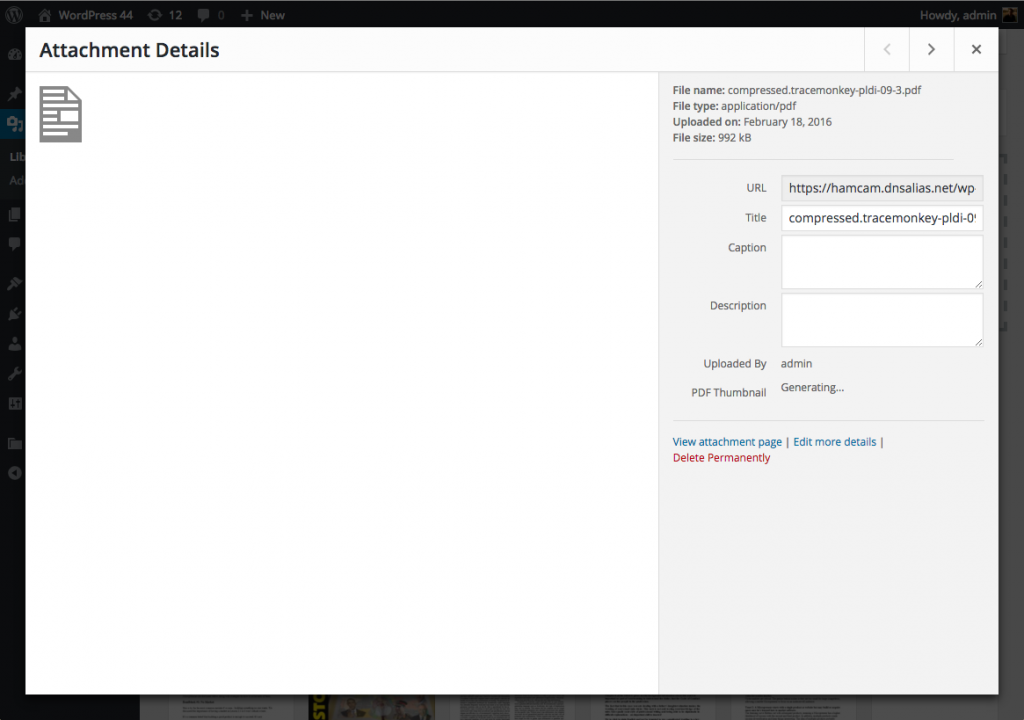
Go to the Media Library (either directly in the WordPress admin area or by clicking ‘Add Media’ within the page/post editor). Upload a new PDF file, and then click to open its ‘detail view’ within the Media Library. In the details to the right, you should see a line headed ‘PDF Thumbnail’, next to the text ‘Generating…’.

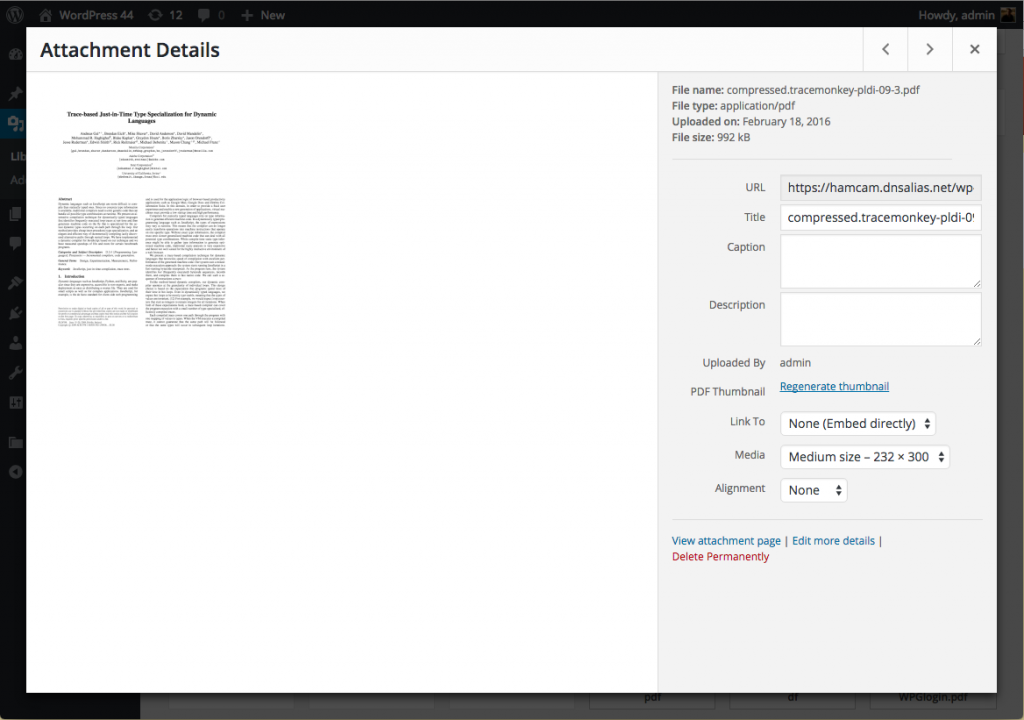
This means the plugin is generating the image, and it will let you know when it is complete. A thumbnail image of the first page, only, of the document is generated. Once complete, if you reload the page, you’ll see the PDF now has the thumbnail as an icon:

There is a ‘Regenerate thumbnail’ link that you can click if you ever need to regenerate the thumbnail in the future – for example, if someone accidentally deletes the image file, or if the PDF changes significantly.
Using the Thumbnail Image
When generated, the thumbnail image becomes a standalone image in its own right, within the Media Library. It is associated with the PDF as its parent, but can also be used entirely independently anywhere on your site.
For example, in a post, you can select it as a Featured Image. That could be useful if the main component of a post is the embedded PDF, and you want the thumbnail image to filter through into your blog’s RSS feed, or to be the image used when shared on social media.
Embedding the PDF
If you choose to embed the PDF directly in a page/post, there will now be some new options as to how it can be entered. See the screenshot above.
‘Link To’ has three possible values, corresponding to different styles of embedding:
None (Embed directly)
In this mode, the PDF will be embedded directly in the post (the thumbnail image doesn’t come into this). If you have one of our PDF Embedder plugins installed, the PDF will be viewable by your users directly within the page.
Attachment Page
This will embed the thumbnail image in your page, as a link to a special ‘Attachment Page’ that is automatically created by WordPress to represent and contain the PDF you’ve uploaded. If you have PDF Embedder installed, this page will allow the user to view the PDF using that plugin.
The image size used in the link can be selected from the ‘Media’ dropdown, as can the ‘Alignment’ of the image.
PDF Media File
If you choose ‘PDF Media File, the resulting link will look the same as a link to the Attachment Page (as described above), but if the user follows the link they will be taken directly to the PDF file. On most browsers, the PDF will just be downloaded to the Downloads folder and may be opened up in the computer’s own viewing software.
Generating Thumbnails for Existing PDFs
At any time, you can (re)generate thumbnail images for PDFs in your Media Library.
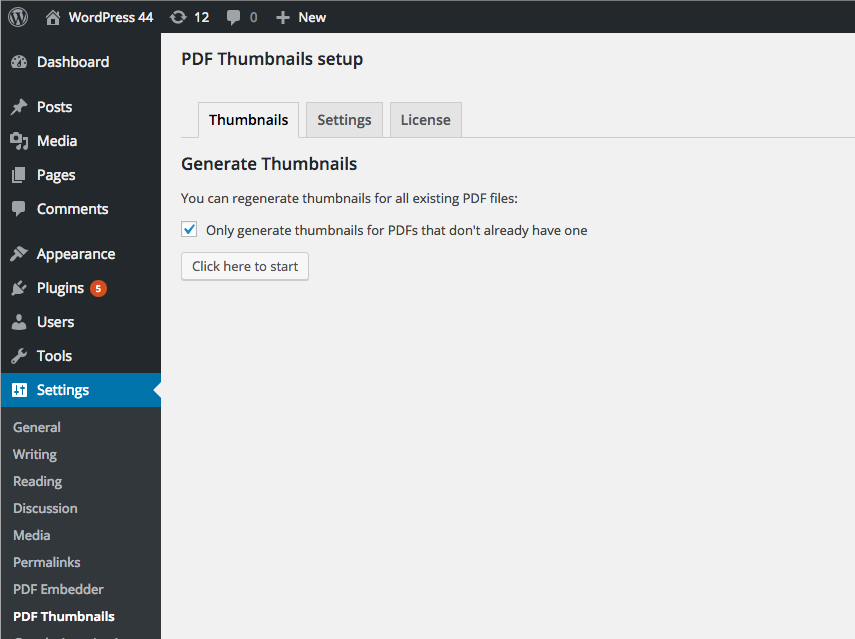
To do this, go to Settings -> PDF Thumbnails.

By default, only PDFs that don’t already have thumbnails associated with them will have an image created. If you uncheck “Only generate thumbnails for PDFs that don’t already have one” then all PDFs in your Media Library will have new thumbnails created – simply overwriting any existing thumbnails if already present.
You should see ‘Click here to start’ in the Generate Thumbnails section. Click that and you will see a report of all thumbnails that are being generated. You’ll need to leave the page open until it is complete.
Settings
In the Settings tab of the page Settings -> PDF Thumbnails in WordPress, you can enter a Maximum Width in pixels. The default is 2000 pixels, but you can increase this to allow even larger images or reduce it if you prefer smaller file sizes. Enter ‘0’ to set no maximum.
The size and shape of the thumbnail image are determined by the ‘natural’ size of the PDF – i.e. based on the information provided by the PDF itself. The max width setting is the only way to control this size. WordPress also generates other ‘small’, ‘medium’, and ‘large’ versions of the image to work alongside the main image generated by the plugin.
You can also choose between PNG and JPEG image formats for your generated thumbnails. JPEG is generally faster with a lower file size; PNG should be higher quality.
In the License tab, you should enter the license key that we provided in our purchase email to you.
Hooks for Developers
A WordPress hook is called whenever a thumbnail is generated. Developers can react to this, for example, to add metadata to the thumbnail.
Hook details:
do_action( 'pdfemb_thumbnail_created', $attachment_post_id, $thumbnail_id );Code language: PHP (php)This supplies the WordPress post IDs of the original PDF ($attachment_post_id) and the media item of the new thumbnail image ($thumbnail_post_id).