By default, web browsers have security policies that do not allow Javascript code to fetch files from a different domain to the web page on which the code is already running.
However, it is possible to configure Amazon S3 and other storage services to permit this, and then you’d just have to change the shortcode URL to point to the PDF on S3.
To do this, you must “enable CORS on S3 Buckets”. To ensure that browsers are able to access the files stored on S3, follow these steps:
- Navigate to the AWS console and find the S3 configuration area
- Select the bucket you are using to store your assets
- Click the ‘Properties’ tab
- Under ‘Permissions’ click ‘Add CORS Configuration’
AWS will provide a default XML configuration that should work correctly:
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>Authorisation</AllowedHeader>
</CORSRule>
</CORSConfiguration>Code language: HTML, XML (xml)However, you may prefer to limit access to your own WordPress site’s domain, for security reasons:
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>http://example.com</AllowedOrigin>
<AllowedOrigin>https://example.com</AllowedOrigin>
<AllowedOrigin>https://www.example.com</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>HEAD</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>Authorization</AllowedHeader>
</CORSRule>
</CORSConfiguration>Code language: HTML, XML (xml)Update December 2020
Newer accounts using S3 may require JSON instead of XML. In that instance, the code would be:
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
Again, if you wish to limit access to your own WordPress domains, the JSON would look like:
[
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"http://example.com"
],
"ExposeHeaders": []
},
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"https://example.com"
],
"ExposeHeaders": []
}
]
IMPORTANT NOTE: when copy and pasting your site’s URL into the JSON code, the browser will include the trailing slash “/” at the end of the address (i.e. https://example.com/). This is incorrect and will result in an error. Make sure to delete the trailing slash (i.e. https://example.com).
Using CloudFront with S3
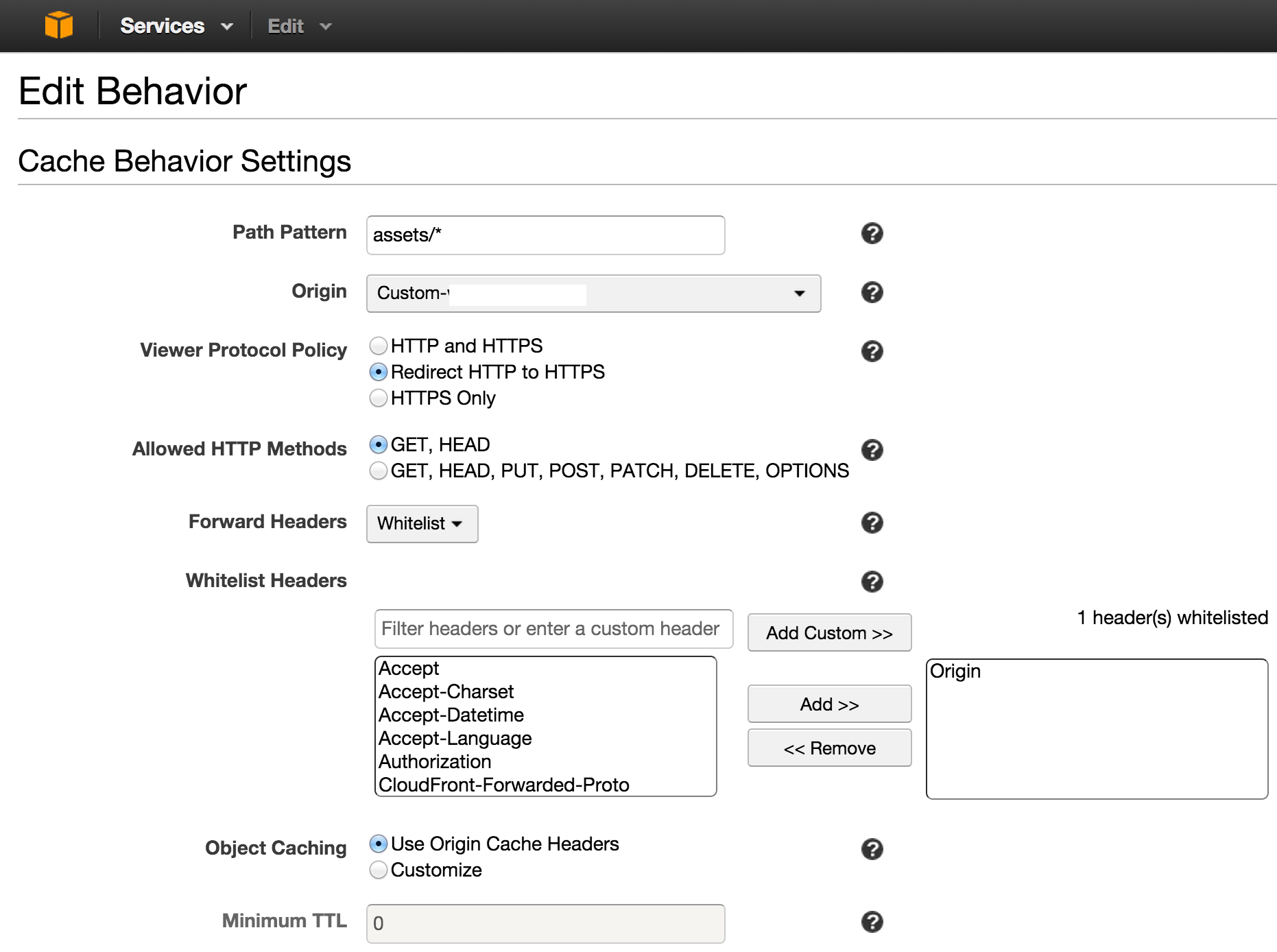
If you also use CloudFront as a CDN to serve S3 media faster, you will also need to enable Header Forwarding in CloudFront. Select the CloudFront distribution that is paired with the S3 bucket. Under Distribution Settings go to the Behaviours tab, then click the behaviour (if you have more than one, you’ll need to do the following for all of them) and click Edit. Change the Forward Headers dropdown to ‘Whitelist’. Select ‘Origin’ in the left-hand list and click ‘Add’ to move it to the right-hand list. Click Yes, Edit to save and then wait for CloudFront to propagate the change (approx 30 mins).
Using CloudFront standalone
It is also possible to use CloudFront to directly serve your site’s media by taking your files directly from your WordPress site (not via S3 at all). They call your website a ‘Custom Origin’. In this case, please follow these steps:
1. Include the header Access-Control-Allow-Origin: * when serving PDFs on your WordPress site.
For example in your .htaccess file on Apache:
<FilesMatch ".pdf">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>Code language: HTML, XML (xml)2. Edit your CloudFront distribution Behavior to Forward Headers and add Origin to the whitelist:

(Image credit unsharptech.com)
3. Invalidate the cache in the AWS console or just wait until CloudFront refreshes its cache automatically.
Amazon S3 and Secure Plugin
Please note that the Secure version of the plugin, when in secure mode, can only display PDFs that are stored on your WordPress server in its ‘securepdfs’ folder, and not easily via a CDN or similar.