The Thumbnails plugin generates images of the PDF for you. You can display the thumbnails as a grid on a page or post; however, this is something you would do as part of editing your content rather than a plugin setting or functionality.
With both plugins activated, selected the PDF you want to add to the page as a thumbnail in the grid. (If you are on WP5 and/or Gutenberg 4.6.1, use the Classic Editor block for this.)
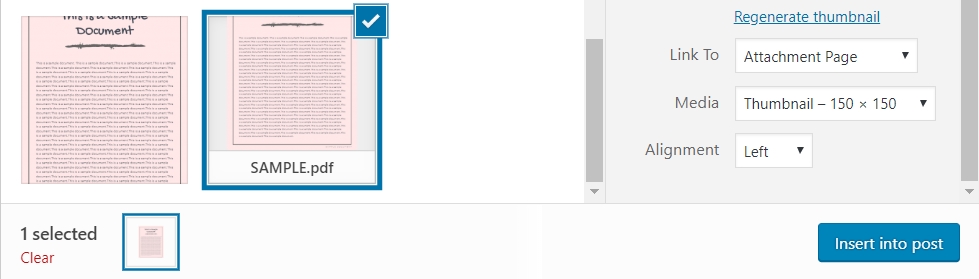
Select Link To: Attachment Page.
Select Media: Thumbnail to use the thumbnail image. Set your Alignment to Left so that the thumbnails will “float” next to each other. See screenshot:
If done correctly, the code inserted into the page will look like:
<a href="https://example.com/attachment-page-of-pdf-name/" rel="attachment wp-att-#" title="PDF Title" target="_blank">
<img src="https://example.com/wp-content/uploads/2017/09/pdf-name-pdf-image-150x150.jpg" alt="" width="150" height="150" />
</a>Code language: HTML, XML (xml)The end result looks like:
Please note that depending on your theme, you may need to add some CSS to fix margins and or spacing to get a full grid layout.
This method will work with both the Premium and Secure versions of the PDF Embedder plugin. If you are using the PDF Secure Embedder, you must manually activate the automatic generation of attachment pages in the Secure settings.