Important: If you are using any caching tools on the site either by the hosting provider or third-party plugin such as Autoptimize, WP Rocket, etc. please ensure you take the steps to exclude the PDF Embedder plugins from the caching tools. Full instructions here: FAQ on using caching / minifying tools.
Installation
1) Important: Make sure that you have an existing (free) PDF Embedder plugin installed and activated. It is required for the Premium plugin to work.
2) You should have received an email containing a link to a link to a ZIP file when you purchased the product. Download the ZIP to your computer. Alternatively, you can download the latest version of it from the Account page:

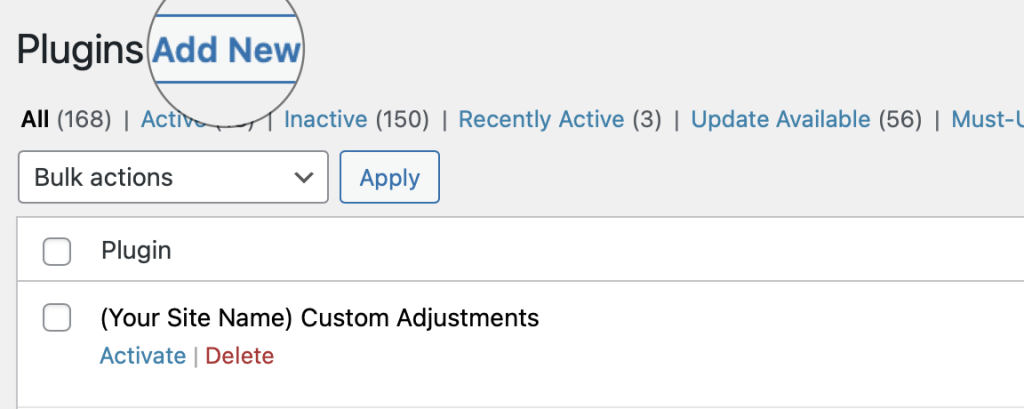
2) In your WordPress site’s admin panel, go to Plugins, and click ‘Add New’:

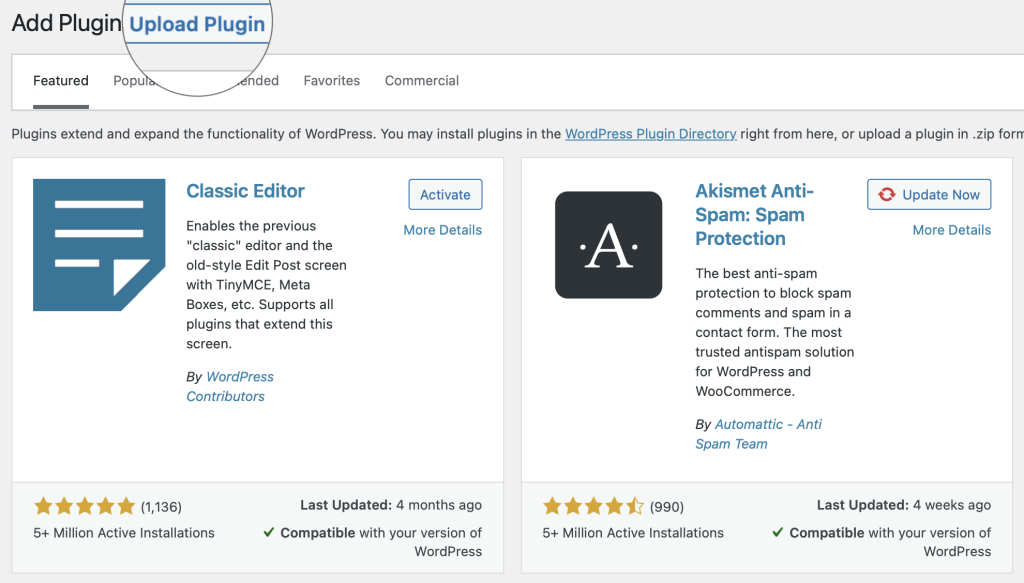
3) Then press ‘Upload Plugin‘:

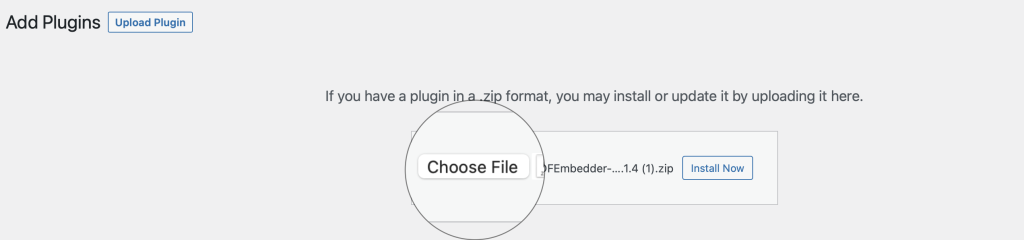
4) Locate the ZIP file and then click ‘Install Now’. Make sure you click to Activate the plugin.

License
All Premium plans require manually adding the license key as a final step after installing and activating the plugin.
- Copy the license key from the “Account” page.
- Access your WordPress site’s admin panel, go to “Settings -> PDF Embedder -> License” and add the key to the “License Key” field;
- Press “Save Changes”;
A Valid license status should appear after saving it.
Embedding a PDF
Inserting a PDF is as easy as uploading an image into a WordPress page. In your page/post editing screen, click ‘Add Media’. Drag and drop your PDF anywhere into the media library and then click ‘Insert into post’.
Depending on the editor you use (Classic or Block Editor) you should see a ‘shortcode’ like this:
[pdf-embedder url="https://example.com/wp-content/uploads/2015/01/Plan-Summary.pdf"]Code language: JSON / JSON with Comments (json)Or a custom block.
When you publish the post or page, this should display as an embedded document viewer for your users to step through the PDF!
You can (and actually should if your theme supports that!) use the block in your content Block Editor, which is much more flexible and powerful compared to the shortcode.
Customizing the viewer
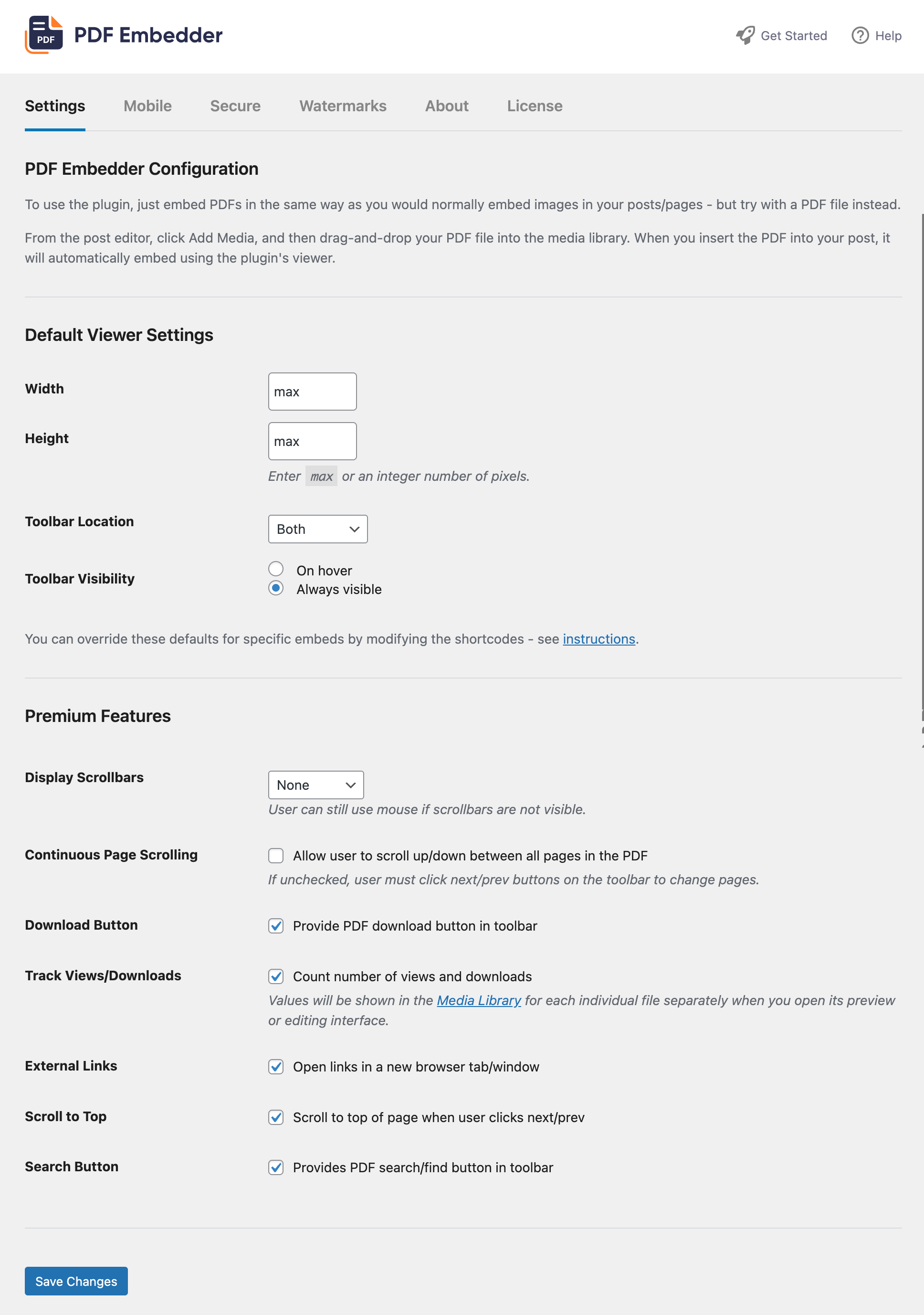
You can change the shape and toolbar appearance of all embeds on your site (i.e. set site-wide defaults) through the page Settings -> PDF Embedder in your WordPress admin.

Most settings there can also be overridden for individual embeds by adding parameters to the shortcode to configure how the document displays.
Size and Shape
You can optionally override width and height as follows:
[pdf-embedder url="https://example.com/wp-content/uploads/2015/01/Plan-Summary.pdf" width="500"]Code language: JSON / JSON with Comments (json)Note the default value for width and height is 'max'.
Resizing works as follows:
- If
width='max'the width will take as much space as possible within its parent container (e.g. column within your page). - If
widthis a number (e.g.width='500') then it will display at that number of pixels wide.
In all cases, if the parent container is narrower than the width calculated above, then the document width will be reduced to the size of the container.
The height will be calculated so that the document fits naturally, given the width already calculated.
It is possible to specify a fixed height (e.g. height="200"), in which case the document may be cut off vertically.
The height will be reduced to fit if it is larger than needed to display the document correctly.
The global width and height settings can be overridden through the shortcode.
Customize the Toolbar
Toolbar Location
Set whether the toolbar (containing next/prev buttons and page number etc) appears at the top or bottom of the embedded PDF, or both; or none to have no toolbar at all (default is ‘bottom’).
Can be overridden by the ‘toolbar’ shortcode attribute.
Toolbar Fixed/Hover
Select whether the toolbar should appear only on hover (or press on a touch device), or whether it should always be visible. The default is to appear on hover only.
Can be overridden by toolbarfixed shortcode attribute.
Scrollbars and continuous page scroll
Display Scrollbars
Choose whether to display scrollbars – vertical, horizontal, or both – within the PDF embed; or none (default). Generally, you don’t need scrollbars because mouse movement can be used to pan around the PDF, and most browsers will display temporary scrollbars to move around the document when relevant. But you can choose to have permanent scrollbars, for example, to make it more obvious to the user that there is more content on further pages.
Can be overridden by scrollbar shortcode attribute.
Continuous Page Scrolling
Allows you to turn on or off the feature whereby the user can use the mouse/touch to scroll straight between all the pages of the PDF. The default is on. When off, the user must click the next/prev buttons to move to a different page.
This feature can be configured both globally (in plugin settings) and on the individual embed level.
To use it in a shortcode, please define the continousscroll attribute with the value of either on or off.
This can be overridden by the continousscroll
Download PDF
Download Button
Choose whether to display a download button on the toolbar (default is on for the regular premium version, off for the secure version).
This can be overridden by the download shortcode attribute.
Track Views/Downloads
If checked then every time a PDF embed is viewed or downloaded, the plugin keeps a running total. These can be viewed by finding the PDF in the Media Library and clicking once to open the attachment details. The download and view totals should be displayed on the right-hand side column.
There is only a global setting for this option – there is no shortcode attribute to track some embeds and not others.
External Links
Links to external websites will open up in a new window if this option is checked, otherwise clicking the links will replace the current webpage, taking the user away from the site. The default is on.
Can be overridden by newwindow shortcode attribute.
Scroll to top
Scroll to the top of the page when the user clicks next/prev if this option is checked in Settings. The default is off.
Can be overridden by scrolltotop shortcode attribute.
Mobile-friendly
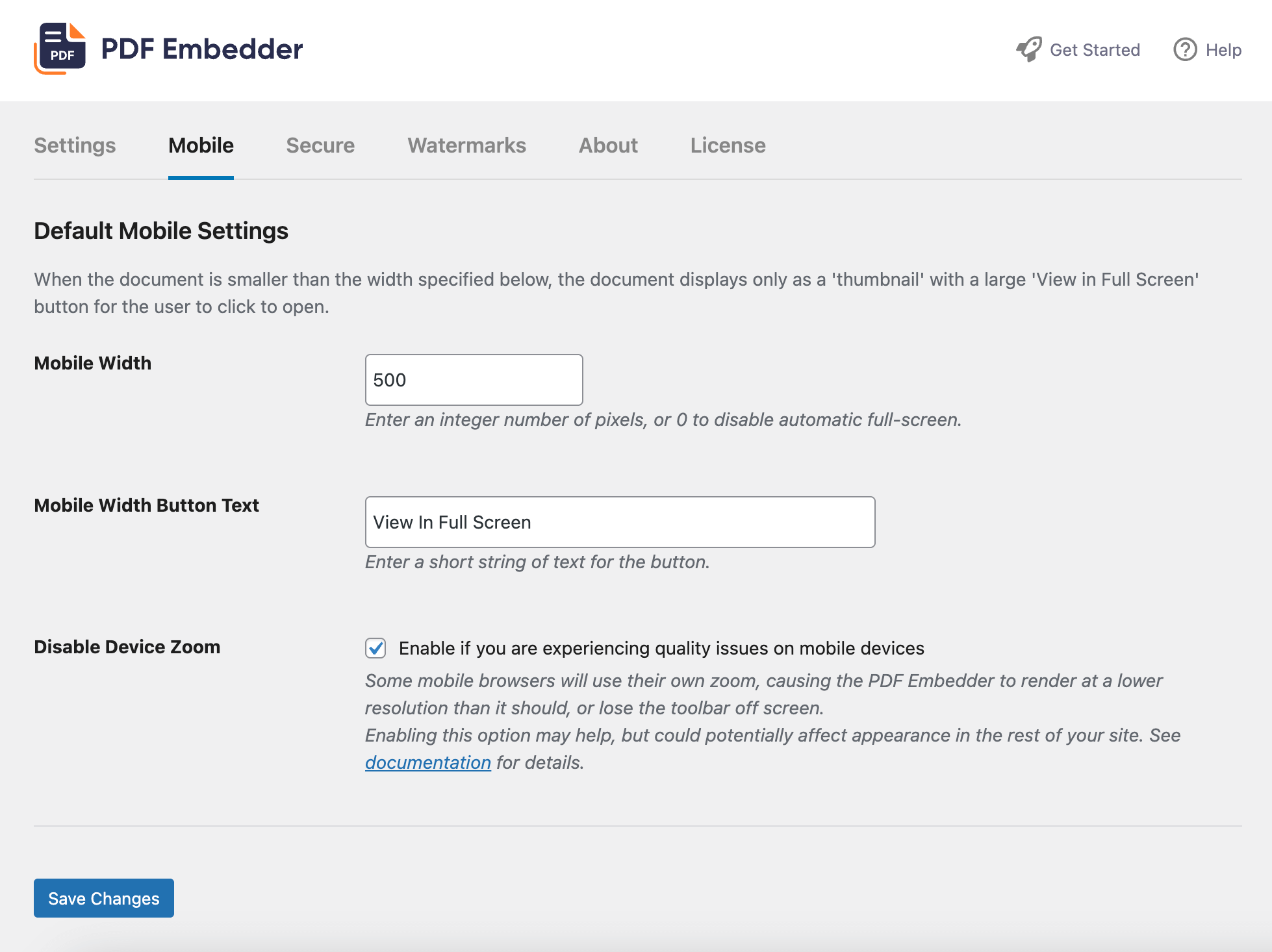
The Mobile tab has further options:

Display ‘View in Full Screen’ on mobiles
By default, if the embed area is narrower than 500 pixels, the document will appear as a thumbnail with a large ‘View in Full Screen’ button. This is designed especially for mobile devices where it can be difficult to interact with a small area, but the same 500-pixel logic applies to any web browser.
You can change the cut-off width (or eliminate it entirely) by changing the Mobile Width setting: e.g. to 200, or 0 to always display the interactive document at any screen size. A ‘Full Screen’ button is always available on the toolbar, regardless.
Can be overridden by mobilewidth shortcode attribute.
Disable Device Zoom
The default is off, but this can be checked to avoid conflicts when zooming on mobiles. Sometimes the browser will zoom the plugin’s PDF viewer so you can’t see the toolbar etc, and this setting may fix that problem as well as quality issues. More details on problems on mobile devices are in the FAQ.
Secure PDFs & Watermarks
If you are using the PDF Embedder Premium on a Pro or Elite plan (or legacy Secure), you can find out more about the functionality here.