Your WordPress website will often contain media of some description, whether that’s images, video, GIFs – or all three. However, the Portable Document Format (PDF) is also a versatile and popular way to present information. As such, WordPress gives you a few ways to embed a PDF file on your site.
For example, you can turn to dedicated WordPress plugins to help you display PDFs. As an alternative, you may want to embed a PDF without a third-party plugin. The good news is that this is possible depending on your site setup and PDF file.
In this article, we’re going to show you how to embed a PDF file in WordPress in a few different ways. Before this, let’s give you some context. We’re going to talk about the benefits of embedding a PDF and some of the differences between this file type and other media-specific to WordPress. You’ll also find out how best to display PDF files on your website.
The Benefits of Embedding PDF Files in WordPress
There will likely be two reasons why you’re reading this article: You already know you want to embed a PDF file on your site, or you have PDF files of value but no way of displaying them.
If you’re in the latter camp, you may consider recreating your files as posts on your site. However, this can be a tedious and time-consuming task, even for a few small files. Instead, there are a few benefits of embedding the files as PDFs:
- You can still offer a direct experience of the file in question. If you’re concerned that embedding a PDF is akin to adding an image to your site, think again. PDFs can be dynamic and interactive, just like a standard web page.
- You can offer a sample of your products or services as the customer will receive it. For example, if you’re an author or produce physical work for purchase, a PDF is a top way to show the customer what they’ll receive for their money.
- You can re-use documents as an element of your site, which is more efficient. Think about a signup form. If you embed this on your site, you won’t have to re-create content. Instead, you can offer consistency across physical and digital approaches while saving you time.
- In a similar vein, you can also embed white papers, case studies, reports, and more without dedicating time and effort to reproducing them.
In a nutshell, embedding a PDF in WordPress is a valuable task, especially if those files offer value to others. Though, a PDF isn’t the same as other media within WordPress. Let’s discuss this next.
Some Quick Tips For Readable and Usable PDF Files on Your Website
Before we move onto how to embed a PDF file, it’s worth looking at how your PDF should look. An optimized and well-presented PDF will be more usable and valuable for the reader given a few typical and good practices:
- A PDF file relies on good typography regardless of the setting. As such, look to choose no more than two typefaces that complement each other. What’s more, you’ll want to give your copy an appropriate size, so it’s readable to all users.
- If your PDF uses images, it’s important to make sure they are given the right level of optimization too.
- Speaking of which, PDFs can be huge in file size depending on its content. Because of this, you’ll want to make sure the file itself is as small as you can make it without sacrificing quality. This goes for dimensions if relevant and possible, and also to file size.
- Much like any other writing, the words themselves are important. You’ll want to make your copy readable and easy to understand. It may not seem relevant, but applying Search Engine Optimization (SEO) to your PDF’s content is crucial too.
Of course, if there’s no way to alter or edit your PDF, there’s little you can do to meet these ideals. While we can’t advise on what you should do in these cases, it could be that you do choose to recreate the PDF as a web post (or series of posts). At the very least, you could embed the PDF and run an update post for it, highlighting the changes.
How to Embed a PDF File in WordPress (2 Methods)
Let’s get into how to embed a PDF in WordPress. We’re going to offer two methods: Through the default WordPress editor, and using a plugin. Later, we’ll also talk about your options for embedding files using Google Drive too.
1. Use the WordPress Block Editor
For users of the Classic Editor, there’s no real way to embed a PDF and view it natively. You’d use the Add Media dialog to work with media assets, and your page will offer a link for download or let you open the PDF in a new tab.
There’s also a long-winded way to display that link on your page:
- Upload the PDF to your Media Library.
- Grab the link of the file.
- Add it into your chosen WordPress editor.
This would be more viable using the Classic Editor, but the Block Editor speeds things up. There’s a dedicated File Block that lets you display a good-looking (yet functional) button to help users download a file. Though, that’s not all.
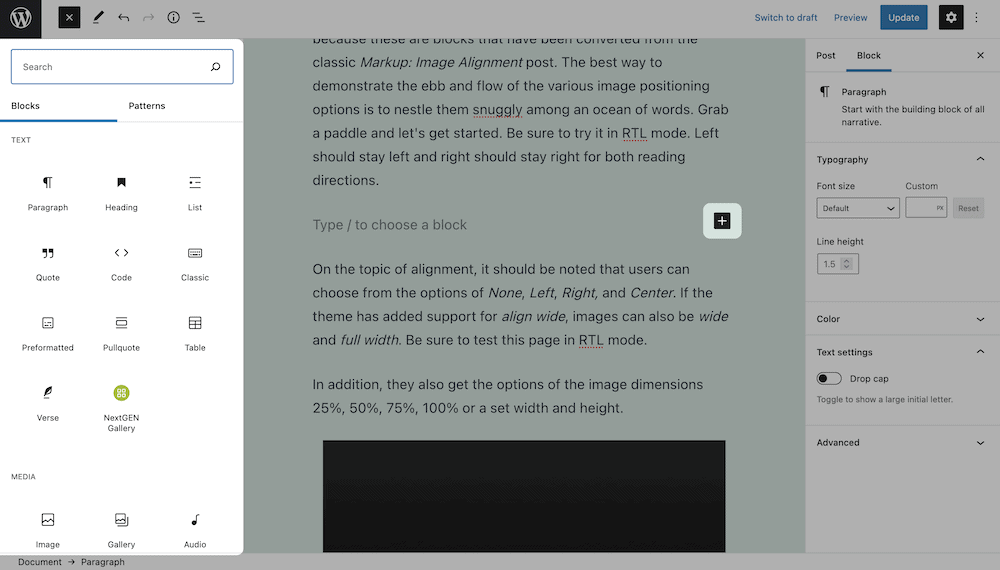
To do this, head to your chosen post or page within WordPress, and open the Block Editor. Once you find a good location for your embed link, click either the Add Block icon on the page, or use the left-hand menu to open the Block Library:

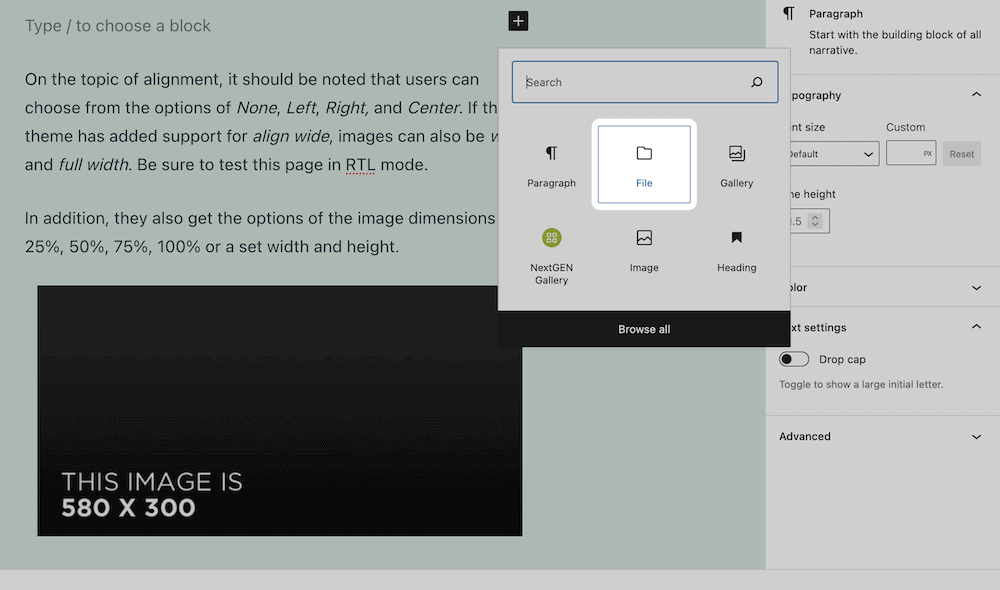
Here, search for the File Block. It may be in the pre-defined list, but you might also need to use the search bar:

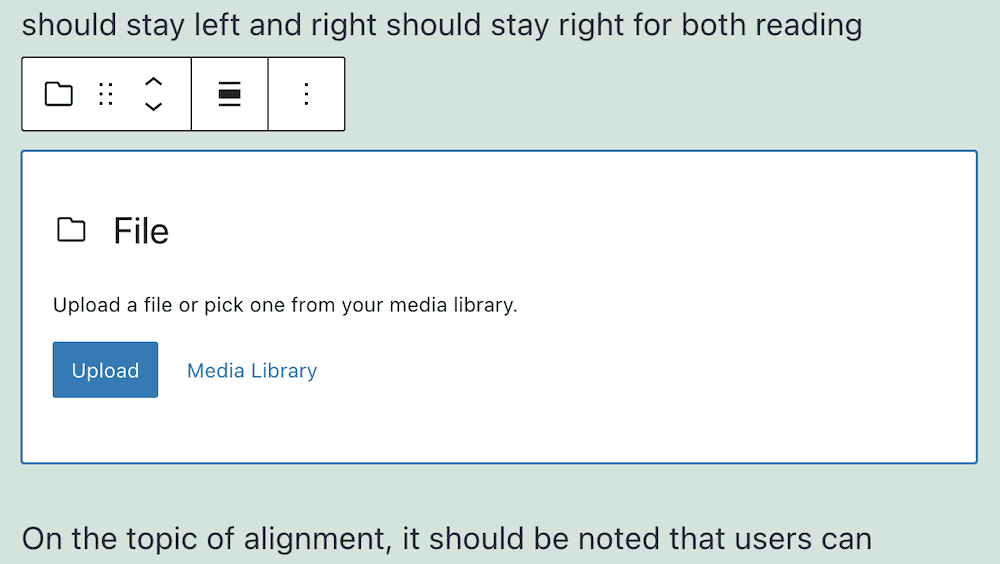
When you have the Block, add it into your post or page. This will show you a media uploader:

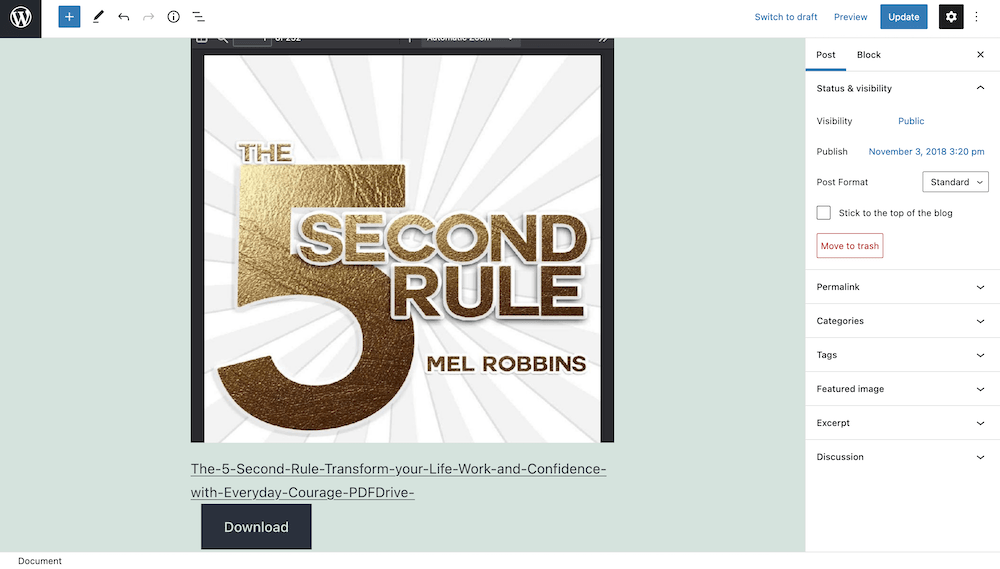
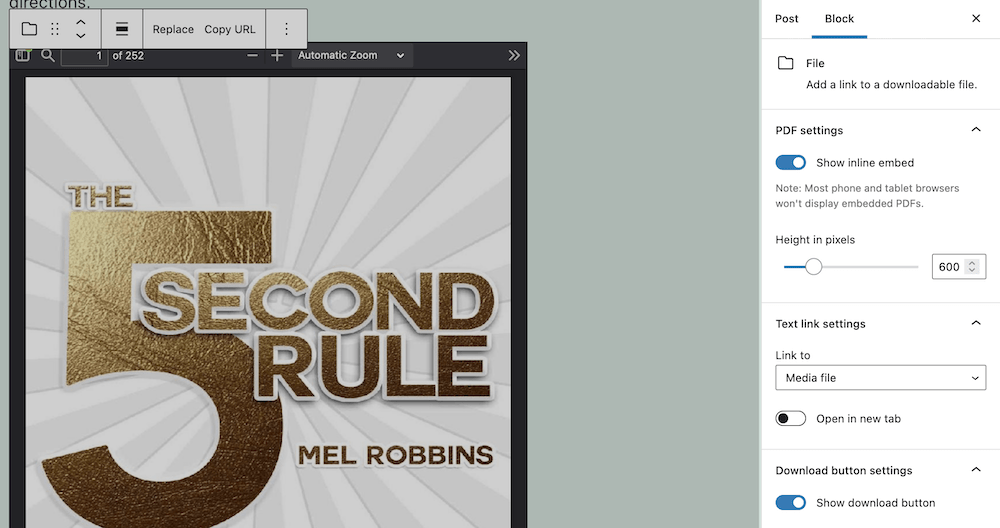
From here, you can look to upload your file. Once you do this, you’ll see the default Block layout. This involves an inline embed of your PDF, along with a link and a Download button:

If you check out the dedicated Block settings, you can customize the PDF viewer and what is displayed:

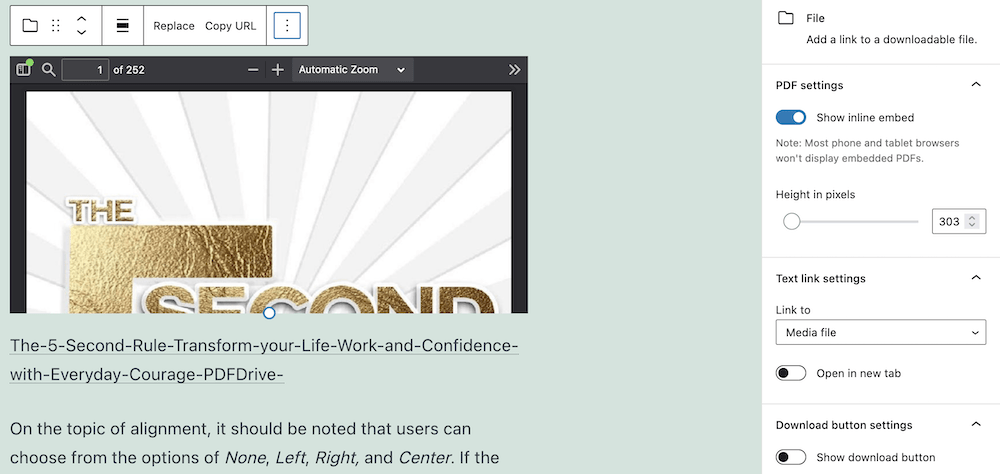
By default, everything is on and turned up to the ‘max’. If you want to create an experience more suited to your needs, you could remove the download link, change the height of the viewer (or remove it), and more:

It’s a functional editor, for sure. However, it does let you embed a PDF file on your site. For something more customizable, we have a better solution for you.
2. Use a WordPress Plugin to Embed a PDF File
WordPress wouldn’t be the platform it is without plugins. You can find a solution for almost every niche and task – including ones to embed a PDF file on your website. Let’s introduce you to PDF Embedder.
Introducing the PDF Embedder Plugin

This plugin lets you upload and embed PDF files on your WordPress website with ease. You’re able to resize the PDF viewer on the front end, and because it’s responsive, your file will look fantastic on any device.
Most other PDF plugins use iFrames to display files. If this is a new term for you, it’s not important to know what this is. Though, you should know that it’s not as efficient or viable as PDF Embedder’s approach. The plugin uses the same JavaScript that loads other elements of your web page, so there’s a higher degree of compatibility with user devices.
What’s more, there are lots of features available in a premium version of PDF Embedder. For example:
- You can provide clickable links within the PDF itself.
- You’re able to add a Download button to your embeds.
- In fact, you can also prevent actions such as downloads, printing, and more.
- There’s a full-screen mode available to let users read your documents without distractions.
The PDF viewer is unobtrusive too so that it won’t dominate the page like the native WordPress viewer. Next, we’ll show you how to begin with PDF Embedder and what the plugin can do.
Using the PDF Embedder Plugin
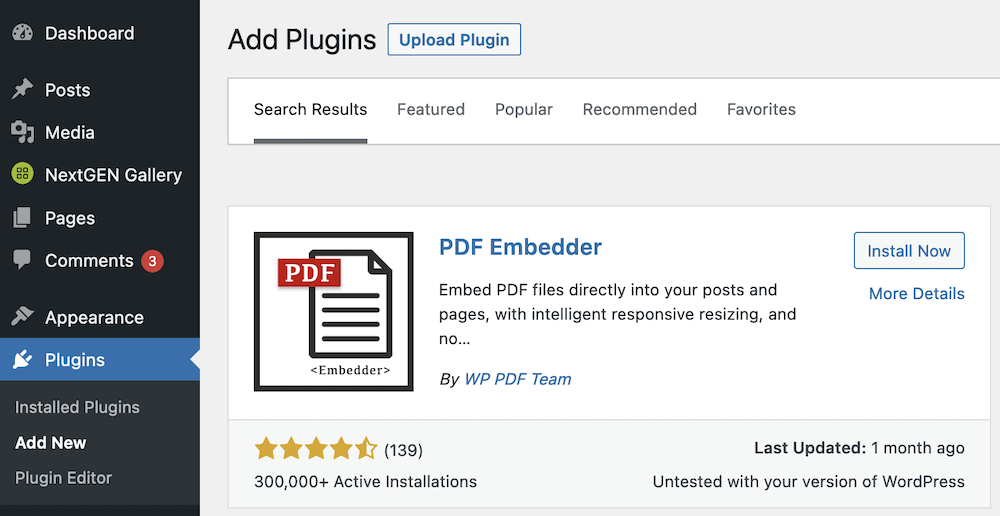
Your first task is to install the plugin itself. To do this, head to the Plugins > Add New page in WordPress.

Here, use the search functionality to find the PDF Embedder plugin, then click the Install Now button:

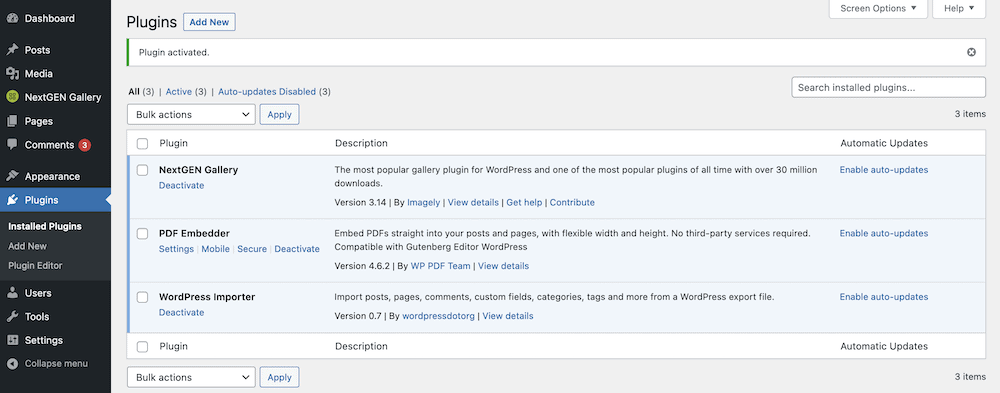
After the plugin installs, you’ll see the button change to Activate. You can click this, which will let you use the plugin itself. Make sure you let WordPress finalize the process, at which point you’ll come to a success screen (often at the top-level Plugins page):

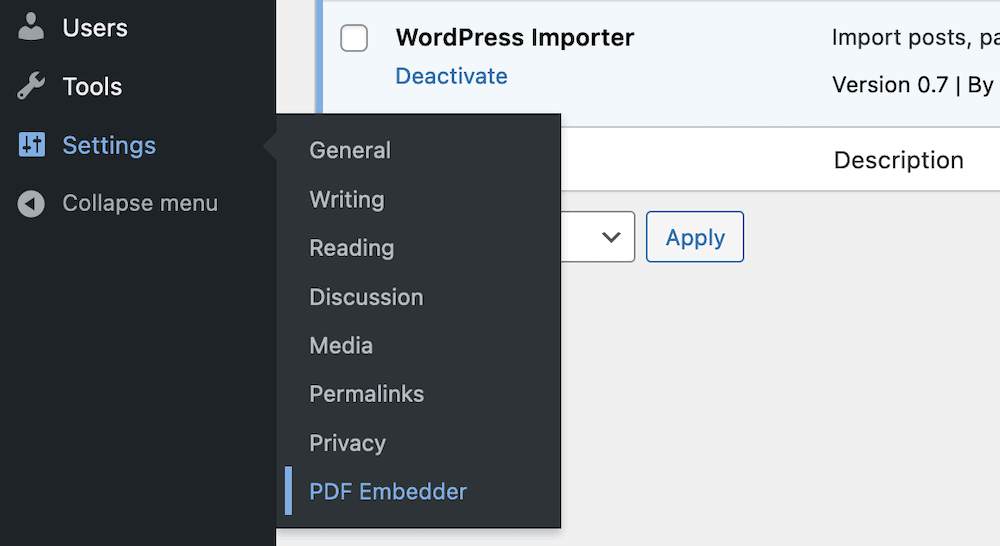
Your first task is to make sure the settings are to your liking. You’ll find a link under Settings > PDF Embedder:

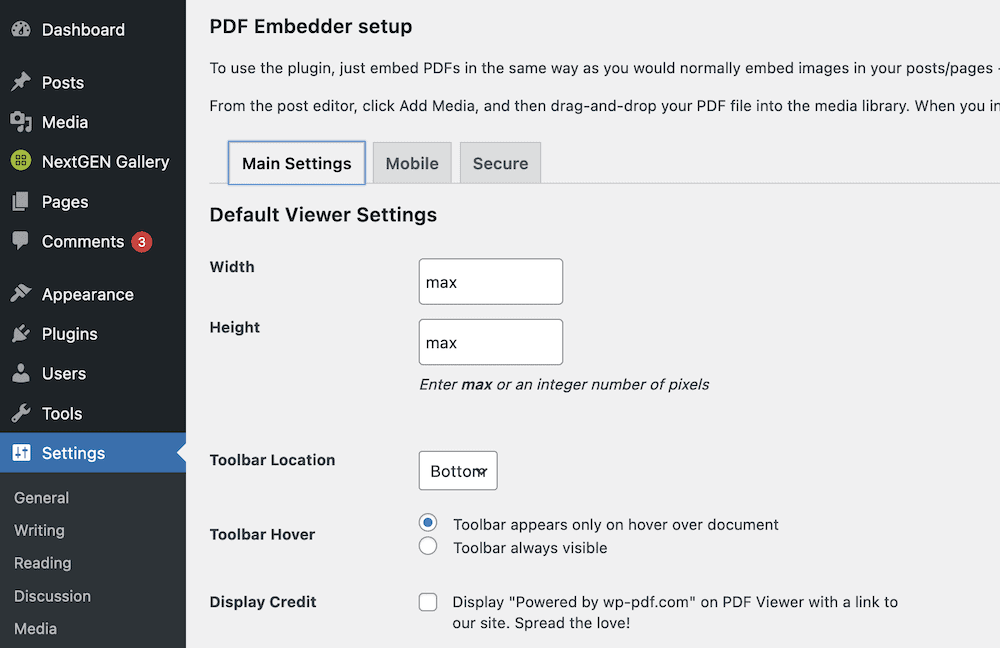
There are only a few options here, but they will help you tailor the viewer to your site:

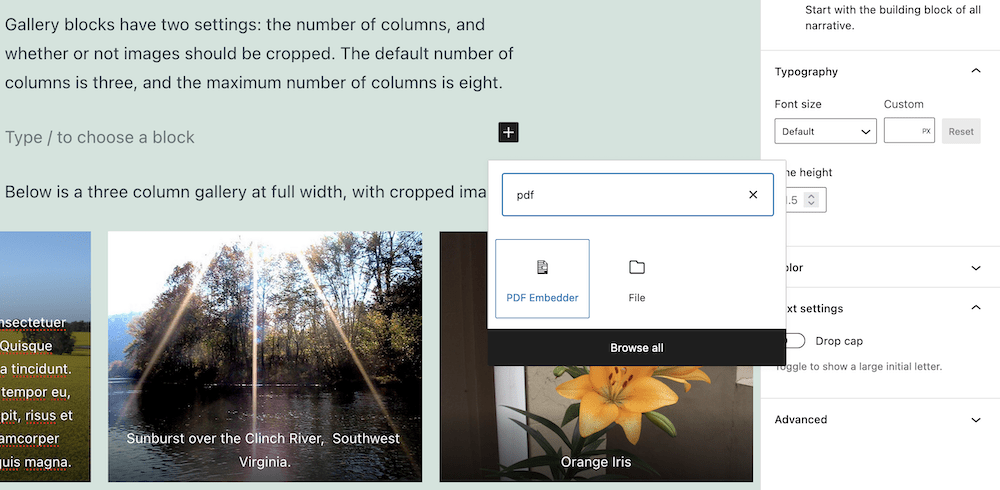
Once you make changes and save them, head to a post or page. Here, find a good location for your embed and add a new Block; you’re looking for the PDF Embedder Block:

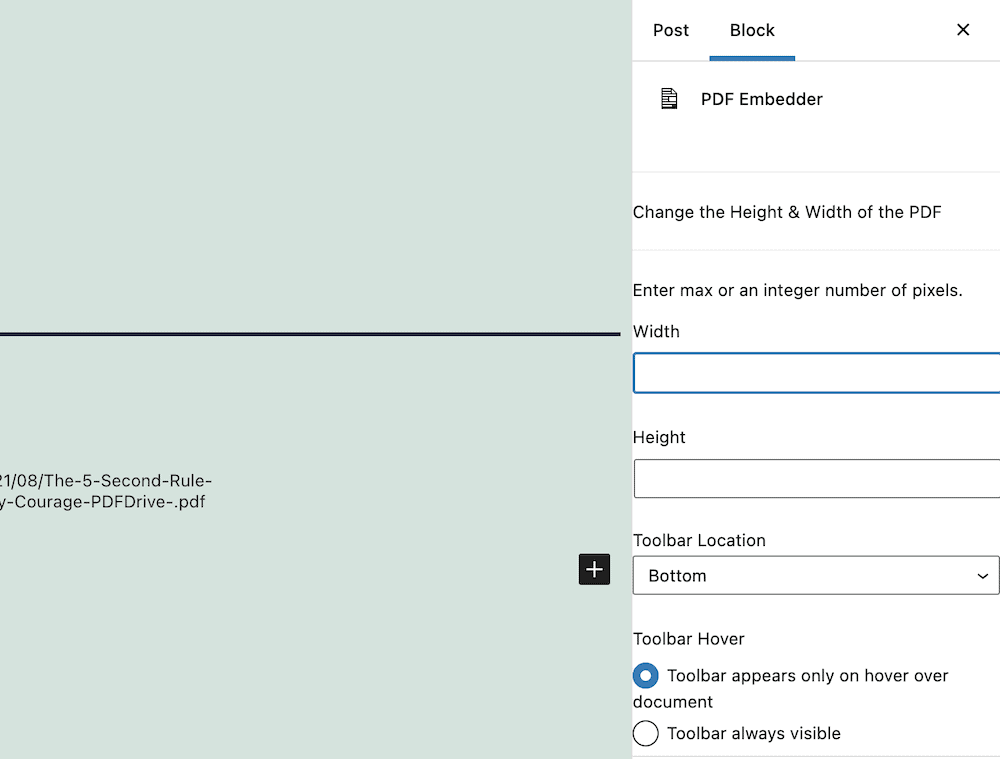
When you add this to your post or page, you’ll need to locate the PDF file within the Media Library (or upload it). Next, take a look at the specific Block settings:

By default, the width and height value are set to maximum, which isn’t optimal for many PDF files. Instead, you can change one of these values, and the viewer will keep the aspect ratio intact.
While you’re here, you can also choose where the PDF view toolbar sits and whether it’s visible upon hover. Note that with the premium version of PDF Embedder, you’ll see more options here.
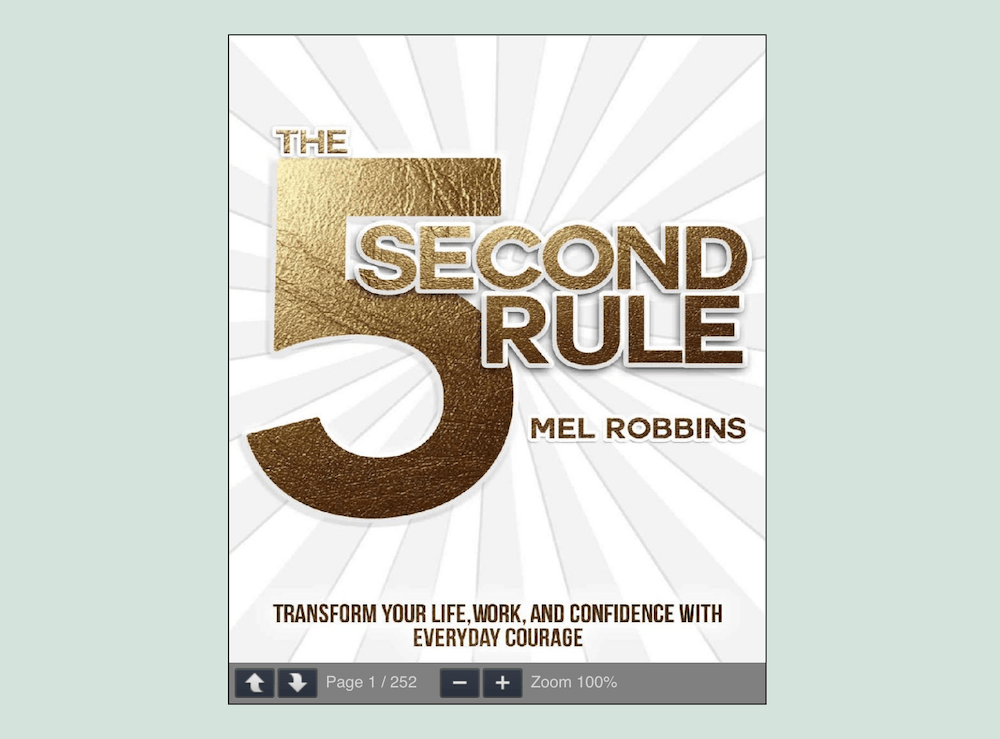
Once you have your settings dialed in, check out the preview to see if it all makes sense with the rest of your page.

It could be that you’ll need to make further tweaks to get things looking okay. Though, once you’re done, you can get on to other tasks!
How to Embed a PDF File Using Google Drive
This approach might not be suitable for every user and use case, but it’s worth noting that WordPress can display PDFs from Google Drive.
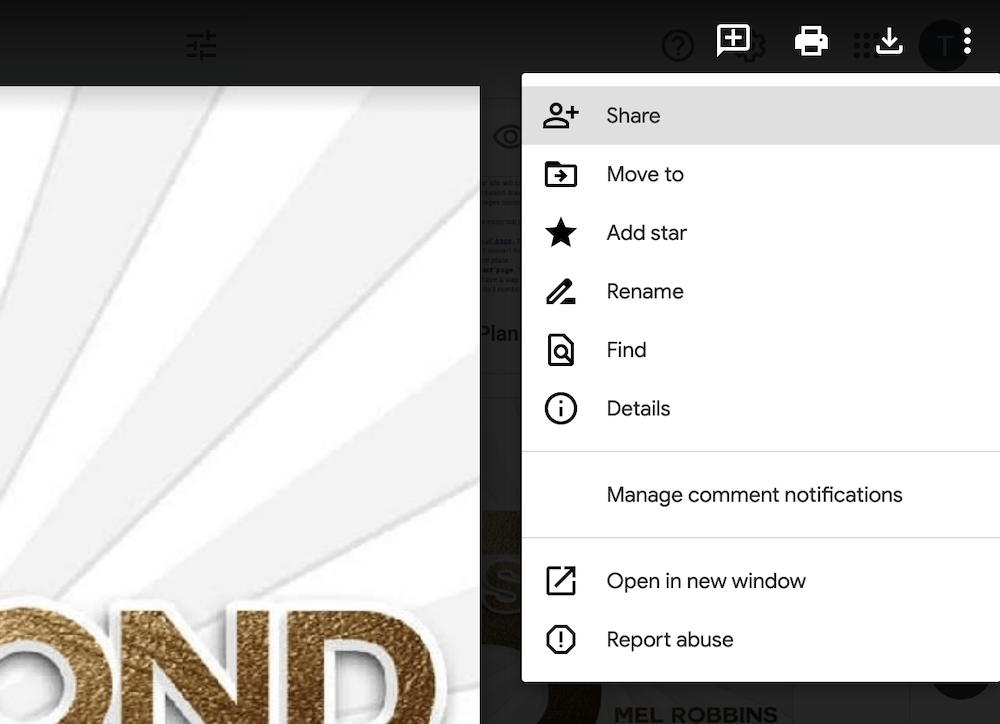
Of course, you’ll need to make sure the PDF is in Google Drive before you start. Once you’re ready, access the Share menu. In our example, we’re doing so through More actions > Share:

You can pick whatever options you’d like here to tailor the experience to your needs. When you’re ready, click Done and head back to the More actions menu. Here, click to open the PDF in a new window:

Once you do this, the options within the menu change. If you click the More actions menu once more, you’ll notice the Embed item… link:

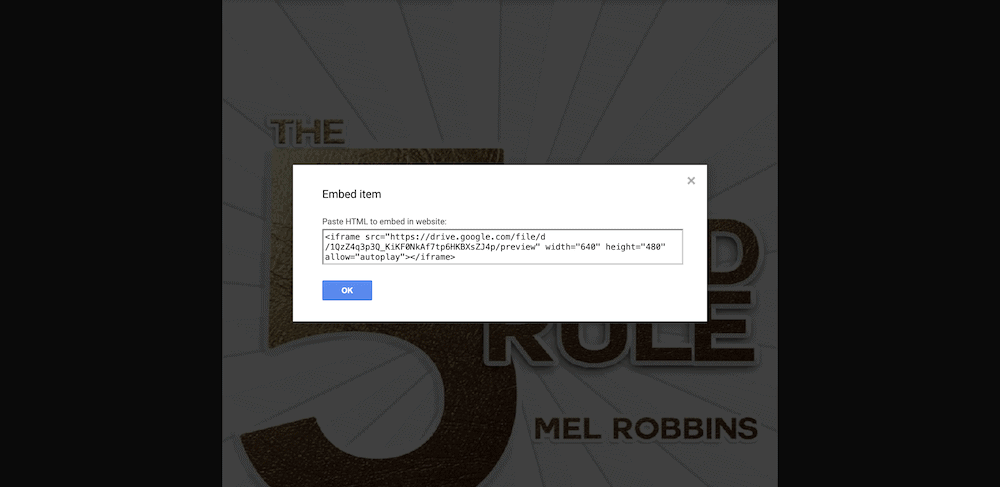
If you click this, you’ll see a dialog that includes some HTML code:

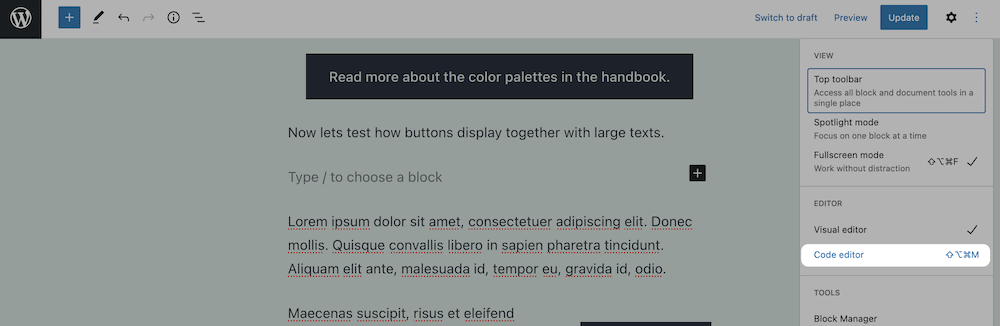
You can copy this, then head back to WordPress. Again, choose your desired post or page and a suitable location; then, within the Block Editor’s More action menu, choose Code editor:

This will show you the HTML code, and your task here is to find the right location and paste in the embed code from earlier:

From here, click the Exit code editor link, and you’ll see the embed preview on your page:

The downsides here are that you can’t change the layout of the viewer, and you have to use an iframe to display the PDF. Still, if you want a quick, functional way to embed a PDF in WordPress, this might fit the bill.
In Conclusion
It’s fair to say the majority of websites use images, video, and GIFs to enhance the text on screen. Though, not many sites use PDFs in the same role. This is a mistake, as a PDF file can convey lots of additional information and context that other media types can’t deliver.
This post has looked at how to embed a PDF in WordPress. The best way is to use a plugin such as PDF Embedder. This gives you a way to customize the experience for your users and gives you control over whether a user can download or print the PDF itself. There are other options to consider, such as a direct embed from Google Drive, or using the Block Editor. The final decision of which approach to take lies with you.
Do you need to embed a PDF in WordPress, and if so, which method makes sense to you? Let us know in the comments section below!
The Best PDF Embedder Plugin for WordPress
Instantly embed PDF files on your website using a shortcode or a block.
Extensive features, great customizations, awesome support.
